Table Of Content
It guides viewers' eyes, ensuring they focus on primary information first, followed by secondary and tertiary details. Designers establish a visual hierarchy by employing size, contrast, color, and spacing, directing attention and aiding comprehension. In user experience (UX) design, minimizing users’ cognitive loads and decision-making time is vital.
Principle 4: Repetition
It helps in creating a seamless, predictable, and easy to understand design. Negative space provides a break for the eye, creates balance, and can brilliantly highlight your subject. Its simplicity and use of negative space create a powerful, balanced effect that immediately draws the eye to the apple symbol which demonstrates effective use of negative space. A clean, readable font enhances both the message and design’s visual appeal. It’s not just about choosing a pretty font; it’s about readability, hierarchy, balance, and brand alignment.
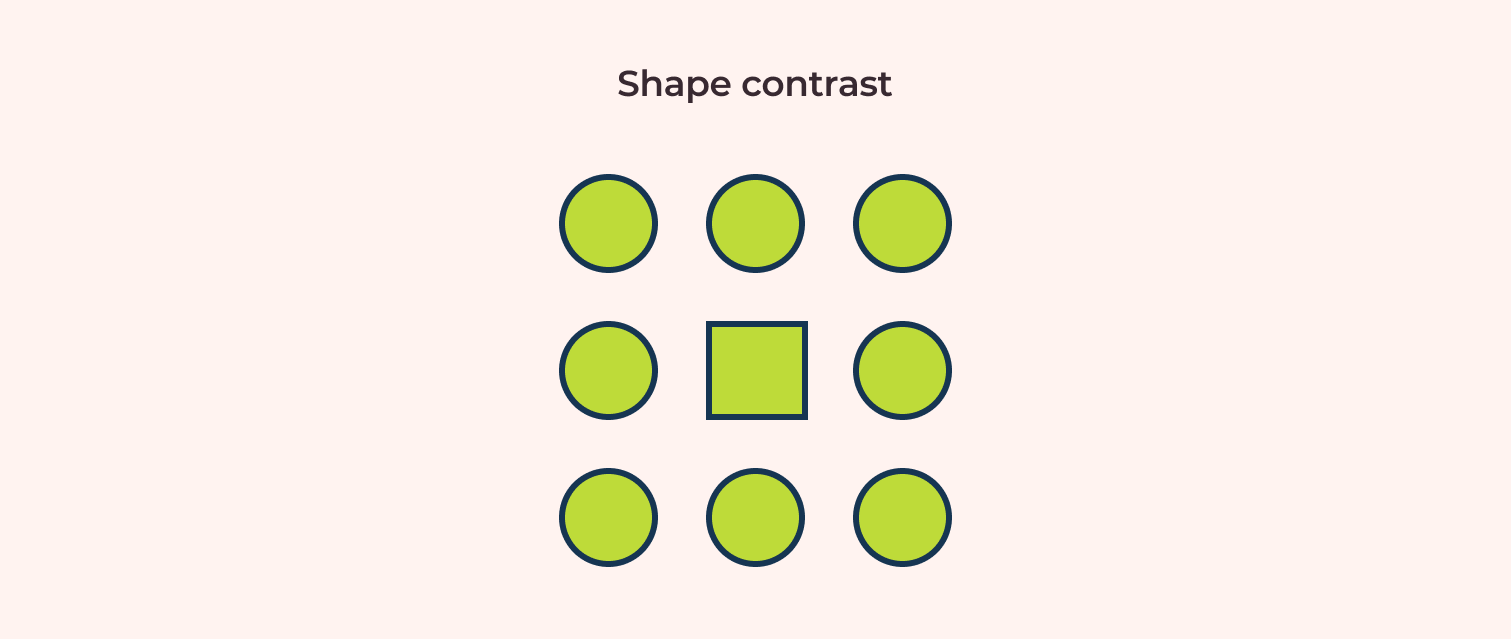
Contrasting shapes
What happens when you abandon all principles of design and get weird? - eMarketer
What happens when you abandon all principles of design and get weird?.
Posted: Mon, 22 Jan 2024 08:00:00 GMT [source]
Balance can be achieved symmetrically, where elements mirror each other on either side of a central axis, or asymmetrically, where elements provide equilibrium without mirroring. Achieving balance creates stability, harmony, and cohesion in a design. It ensures that viewers can engage with the content without feeling overwhelmed or distracted. For a deeper dive into the intricacies of visual composition, including balance, refer to the article on the building blocks of visual design at interaction-design.org.
Using Negative Space to Create Dynamic Designs
This natural progression of one’s eyes, from one object to another, can be controlled by the design of the content. Even if you’re repeating content or styles across different platforms, add some dynamism to it so that it can be easily recognized without seeming like lazy work. For any design to have a dynamic look, it is essential to have well-contrasted elements.
Combine clean and gritty textures
With the elements of visual design and design principles in mind, we will analyse a few websites to see how they come together, and why the designs work. Balance in design principles refers to the distribution of visual weight within a composition. It ensures that elements are arranged in a way that doesn't make one side feel heavier than another. Contrast is a compositional element in art and a principle of art and design. Artists can use contrast to create their intended effect, whether that is one of balance, or dynamism.
The Key Elements & Principles of Visual Design
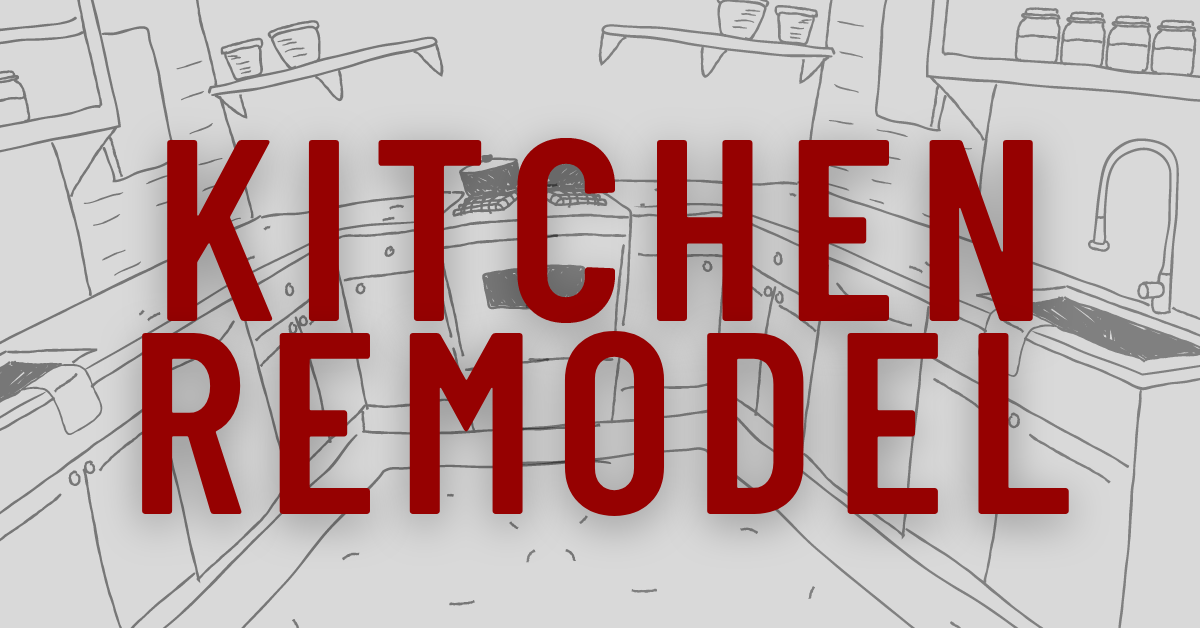
Be consistent with navigational mechanisms, organizational structure, etc., to make a stable, reliable and predictable design. Use defaults wisely – when you offer predetermined, well-considered options, you help minimize users’ decisions and increase efficiency. Notice how the design also has a contrast in color to make the first three words stand out. Now, this is how you combine two or more contrast types in a single design. In this example, you can see that the brand considers the video to the most important element of this landing page and wants the focus to be on it. Yes, your design is much more effective with contrast doing the job for you.
If you go back to da Vinci’s portrait above, you’ll see that the woman occupies a lot of the portrait’s positive space. As a designer, you use positive space to display the most important elements of your design. While there’s no real objective way to critique art, the principles of design provide a kind of rubric for assessing whether a piece of art functions.
We’ll walk you through how to create your own artwork with high contrast. As you already know from the previous section about types of contrast in art, there are a number of ways to create contrast, with colour, value and texture. And is usually a combination of all those types of contrasts that will create a good design.
Why is contrast effective in graphic design?
You need to use visual cues to tell people what to pay attention to first, second, third, etc. When your customer has finally consumed your content, they must be left with a feeling of surety and confidence in your brand. Identify your brand’s objective and what you expect from your designs, and the hierarchy for each element will naturally play out. Any seasoned designer would tell you that emphasis can make or break an advertisement. To know what element needs emphasis, you must address the purpose of the creative. The circular design contrasts the square type, as well as the relatively angular silhouette in the center of the poster.

The black text contrasts with the white background, and the bolded headings contrast with the lighter descriptions. Most of us use these types of contrast every day without even thinking about it. The Elements & Principles of Art are the foundation of every artwork, but teaching them can be a bore.
Create variety by adding unique or unexpected elements to your designs. Variety can be used to draw the user’s attention to specific elements or areas of the design, and make them stand out. Contrast can be achieved through color, shape, size, or similar properties of elements, and refers to the differences between them. Color contrast is often the first thing people think of, but differences in the sizes of elements, their shape, or some other property also create contrast. Be sure to leave some space around elements on your pages, especially the most important ones.
This includes understanding patterns, symmetry, and closure, which guide how viewers interpret visual components as a collective group. By using them in your composition you’ll create art pieces that are both creative and effective. However, you don’t have to force all of these principles onto your design.
Designers manipulate proportion to emphasize importance, create depth, or establish focal points. For example, larger elements tend to attract more attention, while smaller ones may act as subtle details. Mastery of proportion allows designers to effectively communicate visual narratives and ensure aesthetic appeal. Contrast is a powerful design principle that allows you to highlight key elements. Use contrasting colors, sizes, or shapes to make certain elements stand out.
While we highlighted 17 key principles above, there are even more that we didn’t touch upon. However, the ones above are definitely some of the most important ones to be familiar with. And if you consider the rest secondary, they’ll all help you ace your next design project. As an example, when you look at a painting or drawing, you can see how the artist used lines to create depth and perspective in his work. The line is another important element used in creating a design because it creates depth and allows viewers to see how things are related spatially.
By applying these principles, designers ensure that every part of their work contributes to a cohesive whole. This not only enhances the beauty of a design but also boosts its functionality and effectiveness. Understanding and utilizing these design principles is essential for creating compelling and impactful visual communications. Emphasis is a vital principle of design that focuses attention on the most important elements of a composition.
The larger tagline uses a thicker serif typeface, while the call to action utilizes a clear, slightly smaller sans-serif typeface. Read our Paper 101 guides to learn more about everything paper and cardstock, including specialty papers and cardstocks, paper weights and finishes, and our Ultimate Gard Stock Guide. Gestalt is the reason that we can see a square, circle and triangle even though the lines are not complete. We see the whole formed by the dotted lines first, before perceiving the separate dotted lines in each of the images.

No comments:
Post a Comment